CKEditor Kullanımı
CKEditor, forumlarda, wordpresste vs. gördüğümüz gelişmiş editörlerden bir tanesidir. İstenilen özelliklere göre düzenlenebilmesi ve kaynak bolluğu sayesinde oldukça kullanışlıdır. İnternet sitesi aracılığı ile eklenti ekleyip kaldırarak kullanılılığını artırabilir ya da projenize uygun editör tasarımı yapabilirsiniz.
İlk olarak ckeditor sitesine girelim. Ana sayfada editörün nasıl kullanıldığı ile ilgili bir demo görünmektedir. Dilerseniz makale yazımında editörün kullanışlılığını test ederek ne kadar önemli bir javascript kütüphanesine gözattığınızı görmenizi isterim.
Donload sayfası ile indirme sayfasına geçelim. Burada ihtiyacınıza göre seçim yapabilirsiniz. Ben Basic Packageyi seçiyorum şimdilik. Hemen akabinde bir zip dosyası iniyor. İçerisinde ckeditor klasörünü çalışma yapmak istediğimiz yere götürelim. Ana dizinde index.php ve ckeditor klasörü bulunacak şekilde design edelim.
İndex.php içerisini düzenlemeye geçelim.
<!DOCTYPE html>
<html>
<head>
<title>Başlıksız Sayfa</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
</body>
</html>
Yukarıdaki kodu index.php içerisine ekleyelim. Bu hali yalnızca HTML etiketlerini içeren boş bir sayfadan ibarettir.
Head etiketleri arasına aşağıdaki kodu yapıştırın.
<script src="ckeditor/ckeditor.js"></script>
Daha sonra body tagları arasına aşağıda kod bloğunu yapıştırın.
Bu şekilde kodun son hali aşağıdaki şekilde oluyor.
<form>
<textarea name="editor1" id="editor1" rows="10" cols="80">
Bu alanı düzenleyebilirsiniz.
</textarea>
</form>
<script>
CKEDITOR.replace( 'editor1' );
</script>
<!DOCTYPE html>
<html>
<head>
<title>CKEditor Örnek</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--Ckedtor ana dosyasını ekleyelim-->
<script src="ckeditor/ckeditor.js"></script><!--ckeditor dosyaları bu dosya ile aynı dizinde-->
</head>
<body>
<form>
<textarea name="editor1" id="editor1" rows="10" cols="80">
Bu alanı düzenleyebilirsiniz.
</textarea>
</form>
<script>
// Ckeditor ü ön tanımlı ayarları kullanarak <textarea id="editor1"> nesnesi üzerinde aktif ediyoruz
CKEDITOR.replace( 'editor1' );
</script>
</body>
</html>
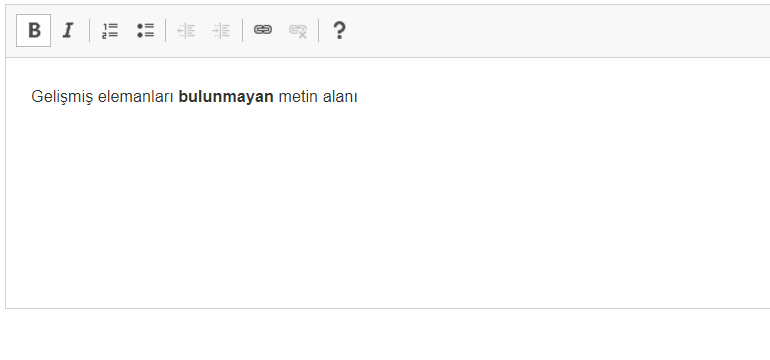
Çıktımızda CKEditor beliriyor.