
CSS ve CSS3 Font Özellikleri - Font-Family ve font Ayrıntıları ve CSS3 Web Fontları Kullanımı
Font-family yazı tipinin bulunduğu aileyi belirtir ve yazıya farklı şekiller kazandırılır. Font herkes tarafından çeşitli programlar ile yapılabilir (corel driwe gibi) ve bilgisayarda kullanım için C dizininde Windows içerisindeki Font klasöründe saklanarak bilgisayardaki tüm font özelliği kullanan işlemlerde kullanılabilir.
Font-Family Özelliği Tanımı ve Kullanımı
FontFamily özelliği, bir öğedeki metin için font aile adlarının ve / veya genel ailenin adlarının bir listesini ayarlar veya döndürür. Tarayıcı, tanıdığı ilk değeri kullanacaktır.
İki tür yazı tipi ailesi değeri vardır:
font-family : "verdana" veya "arial" gibi bir yazı tipi ailesinin adı
generic-family : "serif" veya "sans-serif" gibi genel bir yazı tipi ailesinin adı

İpucu: Son alternatif olarak daima genel bir aile adı belirtin!
Not: Her bir değeri virgül ile ayırın.
Not: Bir font-aile adı beyaz boşluk içeriyorsa, alıntılanmalıdır.
Tarayıcı Desteği:
Tüm tarayıcıların tüm versiyonları font-family özelliklerini desteklemektedir.
CSS Sözdizimi
font-family: family-name|generic-family|initial|inherit;
Bazı yazı tipi özellik değerlerinin bir gösterimi;
<p style="font:caption"> Başlıklı (caption) denetimlerde kullanılan tarayıcı fontu p>
<p style="font:icon"> Simge (icon) etiketlerinde kullanılan tarayıcı fontu.</p>
<p style="font:menu">Açılır menülerde kullanılan tarayıcı fontu</p>
<p style="font:message-box">İletişim kutularında kullanılan tarayıcı fontu</p>
<p style="font:small-caption">Yazı fontunun daha küçük bir sürümü</p>
<p style="font:status-bar"> Durum çubuğunda kullanılan tarayıcı fontu.</p>
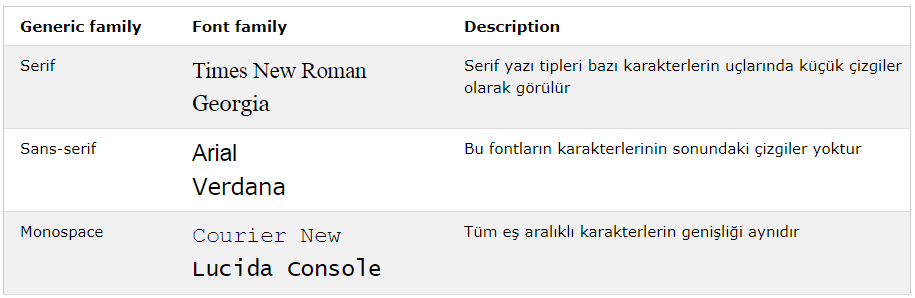
Serif ve Sans-serif Fontları Arasındaki Fark

Kullanımı:
p {
font-family: "Times New Roman", Times, serif;
}
Yazı stili
font-styleMülkiyet çoğunlukla italik metnini belirtmek için kullanılır.
Bu mülk üç değere sahiptir:
- normal - Metin normal olarak gösterilir
- italik - Metin italik olarak gösterilir
- oblique- Metin "eğik" (eğik italikle çok benzer, ancak daha az desteklenmektedir).
Kullanımı:
p.normal { font-style: normal; }
p.italic { font-style: italic; }
p.oblique { font-style: oblique; }
Yazı Boyutu
font-size metnin boyutunu ayarlar. Metin boyutunu yönetebilmek, web tasarımında önemlidir. Bununla birlikte, paragrafların başlıklar gibi görünmesini sağlamak için yazı tipi boyutu ayarlamalarını kullanmamalısınız veya başlıklar paragraflara benzemektedir.
Başlıklar için (HTML ve HTML5 Derslerimizde de işlediğimiz üzere) <H1> - <h6> ve paragraflar için <p> HTML etiketlerini kullanın. Font-size değeri mutlak veya göreceli boyut olabilir.
Mutlak boyut:
- Metni belirli bir boyuta ayarlar
- Bir kullanıcının tüm tarayıcılarda metin boyutunu değiştirmesine izin vermiyor (erişilebilirlik nedeniyle kötü)
- Mutlak boyut, çıkışın fiziksel boyutu biliniyorsa yararlıdır
Göreli boyut:
- Etrafındaki öğelere göre boyutu ayarlar
- Bir kullanıcının tarayıcılarda metin boyutunu değiştirmesine izin verir.
Not: Bir yazı tipi boyutu belirtmezseniz, paragraflar gibi normal metin için varsayılan boyut 16 pikseldir (16 piksel = 1em).
h1 { font-size: 40px; }
h2 { font-size: 30px; }
p { font-size: 14px; }
Em ile Yazı Tipi Boyutunu Ayarla
Kullanıcıların metni yeniden boyutlandırmasına izin vermek için (tarayıcı menüsünde) birçok geliştirici piksel yerine em kullanır. Em boyutu birimi W3C tarafından önerilir.
1em geçerli yazı tipi boyutuna eşittir. Tarayıcılarda varsayılan metin boyutu 16 pikseldir. Yani, 1em'in varsayılan boyutu 16px'dir.
Boyut, şu formülü kullanarak piksellerden emlere kadar hesaplanabilir: piksel / 16 = em
Kullanımı:
h1 {font-size: 2.5em; } /* 40px/16=2.5em */
h2 {font-size: 1.875em; } /* 30px/16=1.875em */
p {font-size: 0.875em; } /* 14px/16=0.875em */
Yüzde ve Em kombinasyonunu kullanın
Tüm tarayıcılarda çalışan çözüm, <body> öğesi için yüzde olarak varsayılan yazı tipi boyutunu ayarlamaktır:
Kullanımı:
body { font-size: 100%; }
h1 { font-size: 2.5em; }
h2 { font-size: 1.875em; }
p { font-size: 0.875em; }
Böylelikle tüm tarayıcılarda metinler aynı boyutta görünecektir ve tarayıcıların metinleri yaklaştırıp uzaklaştırmasına bu şekilde izin verilmiş olacak.
font-weight Yazı Tipi kalınlığı (bazıları ağırlığı da diyor)
Yazının kalınlığını belirlemek için kullanılır. Rakam ve sayısal değerler alır.
Kullanımı:
p.normal { font-weight: normal;}
p.bold { font-weight: bold;}
p.bolder { font-weight: bolder;}
p.lighter { font-weight: lighter;}
p.sayisal { font-weight: 100;} /*burada değer 100 ila 800 arasında değişmektedir. Rakam arttıkça kalınlıkta artacaktır ama font ailesi bu özellikte hangi değerlere izin veriyorsa ona göre artacak ya da azalabilecektir.*/
Yazı Tipi Varyantı
Küçük harfli bir fontta, tüm küçük harfler büyük harflere dönüştürülür. Bununla birlikte, dönüştürülen büyük harfler metindeki orijinal büyük harflerden daha küçük bir yazı tipi boyutunda görünür.
Kullanımı:
p.normal { font-variant: normal; }
p.small { font-variant: small-caps; }
CSS3 Web Fontları

CSS3 Web Fontları - @ font-face Kuralı
Web yazı tipleri, Web tasarımcılarının kullanıcının bilgisayarında yüklü olmayan yazı tiplerini kullanmasına izin verir.
Kullanmak istediğiniz yazı tipini bulduğunuz / satın aldığınızda, yazı tipi dosyasını web sunucunuza eklemeniz yeterlidir ve gerektiğinde otomatik olarak kullanıcıya indirilir.
"Kendi" fontlarınız CSS3 @font-face kuralında tanımlanmıştır .
Tarayıcı Desteği:
İe9 üstü ve diğer tüm tarayıcılarda desteklenmektedir.
Farklı Yazı Tipi Formatları
TrueType Fontlar (TTF)
TrueType, 1980'lerin sonunda Apple ve Microsoft tarafından geliştirilen bir yazı tipi standardıdır. TrueType, hem Mac OS hem de Microsoft Windows işletim sistemleri için en yaygın yazı tipi biçimidir.
OpenType Fonts (OTF)
OpenType ölçeklenebilir bilgisayar yazı tipleri için bir biçimdir. TrueType üzerine kurulmuştur ve Microsoft'un tescilli ticari markasıdır. OpenType fontlar günümüzde büyük bilgisayar platformlarında yaygın olarak kullanılmaktadır.
Web Açık Yazı Tipi Biçimi (WOFF)
WOFF, web sayfalarında kullanılmak üzere bir yazı tipi biçimidir. 2009 yılında geliştirildi ve şimdi bir W3C standardı olmuştur. WOFF aslında OpenType veya sıkıştırma ve ilave meta veriler içeren TrueType'tır. Amaç, bant genişliği kısıtlamaları olan bir ağ üzerinden bir sunucudan istemciye yazı tipi dağıtımını desteklemektir.
Web Açık Yazı Biçimi (WOFF 2.0)
WOFF 1.0'dan daha iyi sıkıştırma sağlayan TrueType / OpenType fonttur.
SVG Fontları / Şekilleri
SVG yazı tipleri, metin görüntülenirken SVG'nin glifler olarak kullanılmasına izin verir. SVG 1.1 spesifikasyonu, bir SVG belgesi içinde fontların oluşturulmasına izin veren bir font modülünü tanımlar. CSS'yi SVG belgelerine de uygulayabilirsiniz ve @ font-face kuralı SVG belgelerindeki metne uygulanabilir.
Katıştırılmış OpenType Fontlar (EOT)
EOT yazı tipleri, Microsoft tarafından web sayfalarında katıştırılmış yazı tipleri olarak kullanılmak üzere tasarlanmış OpenType fontların kompakt bir formudur.
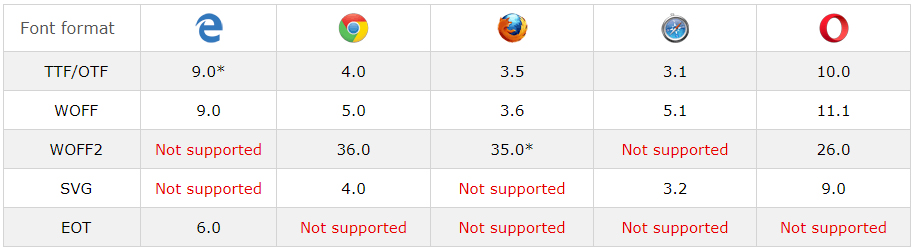
Yazı Tipi Formatları İçin Tarayıcı Desteği
Tablodaki rakamlar, font formatını tamamen destekleyen ilk tarayıcı sürümünü belirtir.

* IE: Yazı tipi biçimi yalnızca "kurulabilir" olarak ayarlandığında çalışır.
* Firefox: Varsayılan ayarlarla desteklenmez, ancak etkinleştirilebilir.
İstediğiniz Yazığı Kullanma
CSS3 @font-face kuralında öncelikle yazı tipi için bir ad (örn. MyFirstFont) tanımladıktan sonra yazı tipi dosyasını almanız gerekir.
İpucu: Yazı tipi URL'si için her zaman küçük harf kullanın. Büyük harfler IE'de beklenmedik sonuçlar verebilir.
@font-face { font-family: myFirstFont; src: url(sansation_light.woff); }
div { font-family: myFirstFont; }
Kalın Metin Kullanma
@font-face {
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight: bold;
}
Sonraki dersimizde Font Özelliklerine Devam edeceğiz.




